Currently Visual Studio 2017 launch 20th Anniversary event is still running on 7 and 8 March. One day still left to explorer know that what Microsoft brought in this version. There are lots improvement in this version of Visual Studio.
First one is the New Installation user interface which make it easier for you to select and install just the features you need. You can select individual components that you want to use in development environment.


Visual Studio has been optimized to reduce startup time and solution load time. The very first launch of Visual Studio is at least 50% faster.
Improved Code Navigation
There are huge improvements to code navigation features in Visual Studio 2017. It is changed to “Go To All (Ctrl +, or Ctrl + T)” lets you quickly find and go to files, types, methods, and other elements in your code. It allows you to locate items of any kind, even in large code bases. Go To Line is also improved.
- Structure Guide Lines are now drawn in the editor so that you can easily visualize the structure of the code that you are working in. On mouse hover, a tooltip is displayed containing the context of the current code block relative to its ancestor blocks. Structure Guide Lines are currently supported for C#, Visual Basic, and XAML files, and for any files supported via TextMate grammars. This feature may be disabled in the Tools > Options dialog by unchecking the Show structure guide lines checkbox under the Text Editor > General category.
Coding Convention Support Via EditorConfig
The Visual Studio 2017 editor now supports EditorConfig, which allows developers to define and maintain consistent coding style conventions between different editors and IDEs. See documentation for more details, and .NET documentation for information on how to use .editorconfig files to govern your .NET code style. See known issues for limitations in EditorConfig support in this release.
Read this nice article - Code Style Configuration
Code Refactor improvement
Visual Studio provides lots of refactorings to help you be productive and make your code more readable. for example,
- Simplify object initialization with an initializer.
- Use specific type rather than var.
- Convert
String.Format to string interpolation [ “AA” + abc.ToString() to string.Format(“{0}{1}”, “AA”, abc.ToString()], - Convert property to a method, and vice versa.
- Move class declaration to another file.
There are lots refactoring features included in Visual Studio 2017 which are provided by third-party tools e.g. Redgate Refactor and DevExpress CodeRush. I am using DevExpress CodeRush for these features but some theme are already exists in Visual Studio 2017. It is really good that some basic refactoring features now part Visual Studio itself.
Debugging and Diagnostics
Now Visual Studio has significant changes in this section also.. Check few of them below:
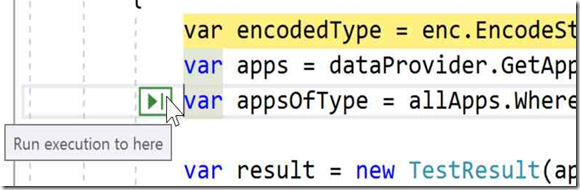
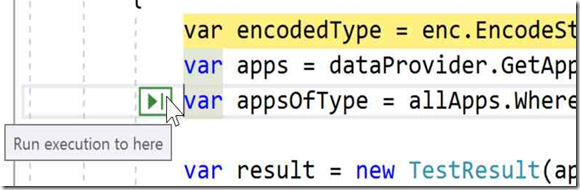
Run to Click
Simply click the icon next to a line of code while debugging to run to that line. No longer set temporary breakpoints or perform several steps to execute your code and stop on the line you want. Now while stopped at a break state under the debugger, the Run to Click icon subtly appears next to the line of code that your mouse is hovered over. Move your mouse to the icon and click the button, now your code will run and stop on that line the next time it is hit in your code path. Turn it off from Debug> Options > Enable Run to Click.

The New Exception Helper
Use the new Exception Helper to view your exception information at a glance in a compact non-modal dialog with instant access to inner exceptions. Read this blog post for more detailed information on the new benefits of the Exception Helper.
Live Unit Testing is the interesting one which captured my eyes during the first day launch event. It visualize unit testing results and code coverage live in the editor. A symbol is shown whether this line of code pass the unit test or not. It also shows that this line of code is captured by unit test or not.
There are lots features added in newer version of Visual Studio. It looks like ultimate editor for developers.