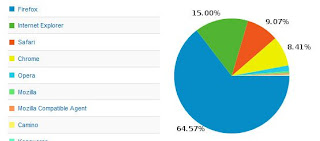
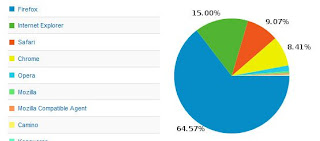
Firefox is a free and open source web browser and most popular among Web Designers and Developers. If you see in the graph below (taken from smashingshare analytics), 64.57% users of SmashingShare are using FireFox. It makes the job of Web Designers and Developers much easier.

There is a huge list of Firefox Addons or Extensions available to download but here today we will discuss only 30 Best Firefox Addons for Web Designers and Developers. You are not required to download or install all Firefox Addons or Extensions. There is a little brief with each Firefox Addon so you can read and decide which Addon suites you.

Greasemonkey is a Firefox addon / extension that allows you to customize the way webpages look and function. Hundreds of scripts are already available for free. And if youre the tinkerer sort, you can also write your own.

Fasterfox allows you to tweak many network and rendering settings such as simultaneous connections, pipelining, cache, DNS cache, and initial paint delay. Dynamic speed increases can be obtained with the unique prefetching mechanism, which recycles idle bandwidth by silently loading and caching all of the links on the page you are browsing.
A popup blocker for popups initiated by Flash plug-ins is also included.

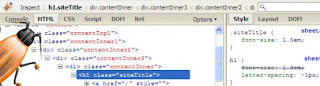
Firebug is an awesome Firefox Addon for Web Designers and Developers. Firebug integrates with Firefox to put a wealth of development tools at your fingertips while you browse. You can edit, debug, and monitor CSS, HTML, and JavaScript live in any web page.

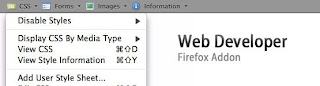
The Web Developer addon / extension adds a menu and a toolbar to the browser with various web developer tools. After installing the extension there is a Web Developer menu under the Tools and context menu of the browser, as well as a new toolbar.

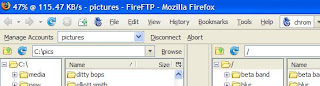
FireFTP is a free, secure, cross-platform FTP client for Mozilla Firefox which provides easy and intuitive access to FTP servers.
Along with transferring your files quickly and efficiently, FireFTP also includes more advanced features such as: directory comparison, syncing directories while navigating, SFTP, SSL encryption, search/filtering, integrity checks, remote editing, drag & drop, file hashing, and much more!

YSlow analyzes web pages and suggests ways to improve their performance based on a set of rules for high performance web pages. YSlow is a Firefox add-on integrated with the Firebug web development tool. YSlow grades web page based on one of three predefined ruleset or a user-defined ruleset. It offers suggestions for improving the pages performance, summarizes the pages components, displays statistics about the page, and provides tools for performance analysis, including Smush.it and JSLint.

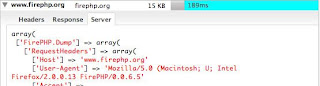
FirePHP enables you to log to your Firebug Console using a simple PHP method call.
FirePHP is ideally suited for AJAX development where clean JSON or XML responses are required. All data is sent via a set of X-FirePHP-Data response headers. This means that the debugging data will not interfere with the content on your page.

GridFox is a Firefox extension that overlays a grid on any website. If you can open it in Firefox, you can put a grid on top of it. Its easy to customize, allowing you to create the exact grid you designed your layout around.

FireShot is a Firefox Addon / Extension that creates screenshots of web pages (entirely or just visible part).
Unlike other extensions, this plugin provides a set of editing and annotation tools, which let users quickly modify web captures and insert text annotations and graphical annotations. Such functionality will be especially useful for web designers, testers and content reviewers.

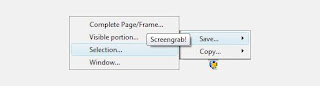
Screengrab saves entire webpages as images. It will capture what you can see in the window, the entire page, just a selection, a particular frame basically it saves webpages as images either to a file, or to the clipboard.
It can capture any Java or Flash embedded in a page, but to do this it requires Java to be installed in the browser.

With ColorZilla you can get a color reading from any point in your browser, quickly adjust this color and paste it into another program. You can Zoom the page you are viewing and measure distances between any two points on the page. The built-in palette browser allows choosing colors from pre-defined color sets and saving the most used colors in custom palettes. DOM spying features allow getting various information about DOM elements quickly and easily.

Make getting image colors even easier with the ColorSuckr Add-on for the Firefox browser. Install the add-on, then simply right click any image on a webpage and choose Extract Image Colors from the menu to go straight to the ColorSuckr website with the image.

CS Lite is a lighter, scaled down version of CookieSafe. This Firefox Addon contains less features, but is considerably easier to use. The extension has been completely recoded from top to bottom making this the most stable version to date.

CSSViewer is a great Firefox Addon for Web Designers and Developers to learn CSS. When you hover on any element, it will display all CSS styles for that element.

Dummy Lipsum Firefox Addon/ Extension generates Lorem Ipsum dummy text (the text is taken from the Lorem Ipsum site). A context menu option (Insert Dummy Lipsum) is shown in the context menu when the cursor is in a form field (text field or text area). This option automatically fills this field with the dummy text.

IE Tab is a great Firefox Addon for Web Designers and Developers, since you can easily see how your web page displayed in IE with just one click and then switch back to Firefox.

IE NetRenderer adds buttons, tools menu and contextual menu entries to get a screenshot of the current page.
Keyboard shortcuts are also available: Ctrl Shift F5/F6/F7/F8 to render the page in IE5.5/6/7/8 Beta 2 (Cmd Shift F* on Mac).
Really useful for webmasters which are not using Windows!

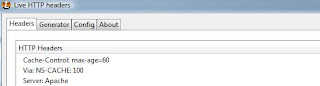
LiveHTTPHeaders allows you to analyze HTTP headers (response and requests). It help debugging web application. You can see which kind of web server the remote site is using and cookies sent by remote site.

OperaView is an Addon/ Extension for Mozilla Firefox and Flock which is very similar (and actually based on) IE View.
Even if you are using Mozilla browser all the time, sometimes you need to view the page you are looking at in Opera browser (especially if you are a web developer). OperaView makes that process easier by adding the item View This Page in Opera to the page context menu, the item Open Link Target in Opera to the link context menu and a button to the toolbar. If you want to open a page in Opera quickly, just right click somewhere on the page and choose new menu item.

Ever been annoyed by all those ads and banners on the internet that often take longer to download than everything else on the page? Install Adblock Plus Firefox Addon now and get rid of them.

FEBE (Firefox Environment Backup Extension) allows you to quickly and easily backup your Firefox Extensions. In fact, it goes beyond just backing up It will actually rebuild your extensions individually into installable .xpi files. Now you can easily synchronize your office and home browsers.

Xmarks (Formerly Foxmarks) is the #1 bookmarking add-on. Install it on all your computers to keep your bookmarks and (optionally) passwords backed up and synchronized. Xmarks also helps you uncover the best of the web based on what millions of people are bookmarking.

Font Finder simply highlight a single element (e.g. a paragraph or a strong tag ), right-click and select `Font Finder`, then marvel as the full CSS text styling of the selected element appears.

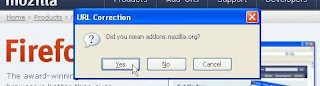
URL Fixer corrects typos in URLs that you enter in the address bar. For example, if you type google.con, it will correct it to google.com (asking first, if you enable confirmation).
This version will correct common misspellings of .com, .net, .org, .edu, .gov, .mil, and all other mainstream TLDs, as well as the protocol (http:, https:). By right-clicking on the address bar, you can set it to auto-correct your errors, or you can have it ask you before making any corrections.

MeasureIt is a Useful Firefox Addon for Web Designers. This Addon draw out a ruler to get the pixel width and height of any elements on a webpage.

Window Resizer resize your browser to various standard resolution sizes. It is useful for testing different screen sizes. It accurately resizes your browser so you can test to see what a web page looks like in all of the standard resolution sizes. Supports the 640480, 800600, 1024768, 1280800, 12801024, 16001200 resolutions.

Palette Grabber creates a color palette for Photoshop, Paint Shop Pro, GIMP, Flash, Fireworks, Paint.NET, or OS X based on the current page.

Are you looking at stuff you shouldnt be? Whether you are browsing through social networking sites while youre at work or wandering around MySpace while youre at school? Well Panic Firefox Extension gives you the ability to close all tabs, while opening another one that will make it look like you are doing what you should be doing.

The Cooliris 3D Wall Simply the fastest and most stunning way to browse photos and videos from the Web or your desktop. Effortlessly scroll an infinite 3D Wall of your content from Facebook, Google Images, YouTube, Flickr, and hundreds more.

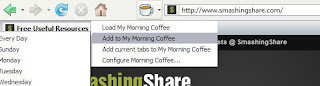
Morning Coffee keeps track of daily routine websites and opens them in tabs. This extension lets you organize websites by day and open them up simultaneously as part of your daily routine. This is really handy if you read sites that update on a regular schedule (like webcomics, weekly columns, etc.)

ReminderFox displays and manages lists of date-based reminders and ToDos. ReminderFox does not seek to be a full-fledged calendar. In fact, the target audience is anybody that simply wants to remember important dates (birthdays, anniversaries, bills, etc) without having to run a whole calendar application. ReminderFox makes sure you remember all of your important dates via easy-to-use lists, alerts, and alarm notifications.