Introduction:
For .NET developers and software quality enthusiasts, NDepend is an indispensable tool. NDepend v2023.2 introduces an array of new features that promise to streamline your development process and enhance the quality of your code. In this comprehensive article, we’ll delve into the latest updates and enhancements.
Full .NET 8.0 Support:
- With .NET 8.0’s release, NDepend ensures seamless compatibility.
- Analyze .NET 8 code quickly, covering project types like ASP.NET Core, Windows Desktop, Blazor, and Console applications.
- Your .NET 8.0 projects are now within NDepend’s scope for analysis.
C# 12 Support and Parsing Improvements:
- NDepend v2023.2 embraces the new features of C# 12, including primary constructors for classes and inline arrays.
- Achieve 100% resolution of code element declarations in your source code, from fields and enumeration values to abstract methods and more.
- Source declaration line enhancements clarify your code, making issue identification more straightforward.
Performance Enhancements:
- Say hello to a faster analysis process. NDepend v2023.2 reduces report generation time by a staggering 40%.
- Even for extensive code bases with thousands of source files and millions of lines of code, report generation is now a matter of seconds.
- NDependReport.html file sizes are halved thanks to new optimizations, ranging from one to 5MB. Sharing and usability have never been more convenient.
UI Enhancements:
- The user interface receives significant improvements.
- Loading code base snapshots with the baseline snapshot is now parallelized, resulting in a 40% reduction in loading time.
- Lazy initialization of panels makes the UI instantly responsive once snapshots are loaded.
In Project Properties, the “Code to Analyze” panel now resolves all assemblies 41% faster.

Dashboard
NDepend Report Dashboard
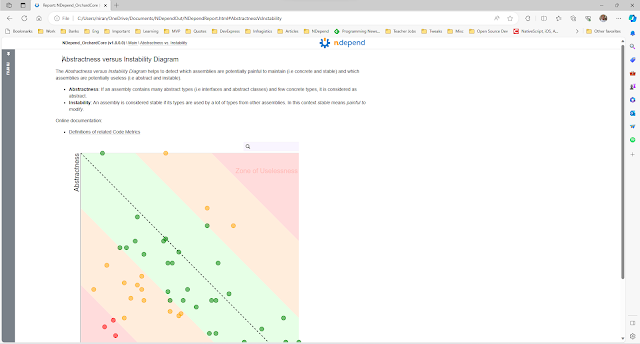
NDepend Report - Abstractness versus Instability Diagram
Customizable Issue Explanations:
- NDepend v2023.2 empowers users to define patterns for issue explanations.
- This customization enables tailored issue explanations to meet specific project needs, enhancing insights into the codebase.
- Issue explanations are integrated into the NDepend UI and source code views in reports, providing an in-depth understanding.

Fewer False Positives:
- Reducing false positives remains a top priority for NDepend.
- In this release, various rules have been refined to minimize false positive issues, allowing developers to focus on genuine code quality concerns.
Conclusion: NDepend v2023.2 emerges as a powerhouse tool for .NET developers. With complete .NET 8.0 support, compatibility with C# 12, and substantial performance enhancements, it becomes a valuable asset for your toolkit. The UI improvements and customizable issue explanations elevate the code analysis experience. Bid farewell to false positives and embrace an accurate analysis.
In a world where software quality is non-negotiable, NDepend v2023.2 is the tool you need to ensure your .NET projects shine.
Final Thoughts: NDepend v2023.2 continues its commitment to delivering an exceptional code analysis experience. Its ability to adapt to the latest .NET technologies and enhanced performance makes it a crucial tool for any .NET developer. Dive into NDepend v2023.2 and watch your codebase reach new heights of quality and maintainability.




